RecyclerView with Kotlin in Android
Hi,
This is my first post in Blog. So lets begin with something new, fun and easy ;)
Lets do RecyclerView with Kotlin.
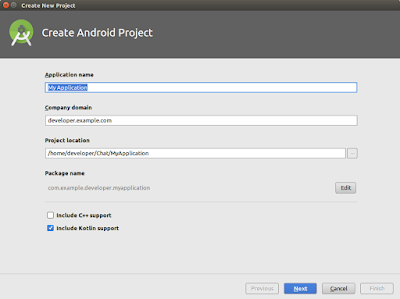
First, create a new project in Android Studio with Kotlin support.
Hurray!! Now we have implemented it with ease.
This is my first post in Blog. So lets begin with something new, fun and easy ;)
Lets do RecyclerView with Kotlin.
1. Create New Project :
First, create a new project in Android Studio with Kotlin support.2. Design Layouts :
- Design layout with RecyclerView as below:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="0dp"
android:layout_height="0dp"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</android.support.constraint.ConstraintLayout>
- Then design layout for each row item of RecyclerView
list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.CardView
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_margin="5dp"
android:elevation="3dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/itemid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"/>
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"/>
</LinearLayout>
</android.support.v7.widget.CardView>
</android.support.constraint.ConstraintLayout>
3. Finally, Code :
- Create Model class
User.kt
data class User(val name: String, val phone: String)
- Let's create adapter for RecyclerView , to display data
RecyclerAdapter.kt
class RecyclerAdapter(val context: Context, val data: ArrayList<User>) :
RecyclerView.Adapter<RecyclerAdapter.ViewHolder>() {
override fun onBindViewHolder(holder: ViewHolder?, position: Int) {
if (holder != null)
holder.bindItems(data.get(position))
}
override fun onCreateViewHolder(parent: ViewGroup?, viewType: Int): ViewHolder {
val v = LayoutInflater.from(context).inflate(R.layout.list_item, parent, false)
return ViewHolder(v)
}
override fun getItemCount(): Int {
return data.size
}
class ViewHolder(itemView: View?) : RecyclerView.ViewHolder(itemView) {
fun bindItems(map: User) {
itemView.itemid.text = "Name : " + map.name
itemView.name.text = "Phone : " + map.phone
}
}
}
- Then initiate and set adapter for RecyclerView
MainActivity.kt
Goodbye to all findViewById declarations in Kotlin. Whewww!!
class MainActivity : AppCompatActivity() {
/** Declare variables **/
private var list: ArrayList<User> = ArrayList<User>()
lateinit var adapter: RecyclerAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
/** Adding values **/
list.add(User("Anisha", "9876543210"))
list.add(User("Karthik", "9876543210"))
list.add(User("Vino", "9876543210"))
list.add(User("Percy", "95673210"))
/** Adding layoutManager to RecyclerView **/
recyclerView.layoutManager = LinearLayoutManager(this, LinearLayout.VERTICAL, false)
/** Setting adapter to RecyclerView **/
adapter = RecyclerAdapter(this@MainActivity, list);
recyclerView.adapter = adapter
}
}
4. Run Application :
- Now, lets run the application.
Hurray!! Now we have implemented it with ease.












Comments
Post a Comment