TabLayout in Android with Kotlin

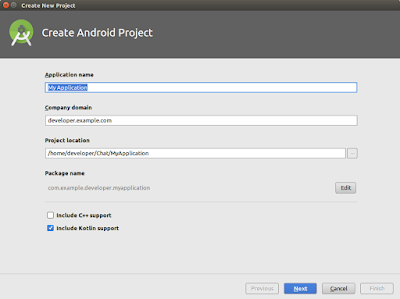
1. Create New Project: Lets create New Project with Kotlin support as follows: 2. Adding design library: Add design library in app's build.gradle file. build.gradle implementation 'com.android.support:design:26.1.0' 3. Drawing layouts: Create a layout with TabLayout and ViewPager slide_page.xml <?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="0dp" android:layout_height="0dp" android:orientation="vertical...